Hi! I’m Anna Tsoy
I’m a Game Designer with a passion
for Systems and UX/UI design.

Systems x UX/UI Designer
I’m a Game Designer with a passion
for Systems and UX/UI design.

Before entering the game industry, I studied visual art and design, which led me to various creative fields. However, my fascination with interactive experiences never faded. Ultimately, my love for games guided me toward game development — a perfect fusion of art, technology, and storytelling that became my true calling.


That passion returned me to school, where I studied game design at Futuregames. I took every opportunity to learn as much I could and explore different roles in game development, from project management to prototyping and balancing mechanics.
Lately, I’ve been focused on expanding my technical skills. Over the past five months, I’ve dived deep into coding and visual scripting, working on prototypes and improving my understanding of project architecture. There’s still a lot to learn, but I’m always eager to take on new challenges!


I find inspiration everywhere — not only from games but also from novels, manga, my hobbies, and everyday experiences.
My design philosophy revolves around player engagement and dynamic gameplay, making every interaction feel meaningful.
I’m a goal-oriented person, and my next big step is launching my career in game design. I’m eager to collaborate with talented teams, learn from experienced designers, and contribute to exciting projects.

If you’re working on something cool and think I’d be a great fit — let’s connect!
Text
#System
#Gameplay
#Group
#RTS
Details
Team: 14 people
Engine: UE5
Scope: 7 weeks
Platform: PC, singleplayer
Gameplay time: 30 mins
Genre: RTS, 3D platformer

System Designer
Units' stats
Player's resources
Level progression and difficulty
Gameplay Designer
Game loop
AI behavior
Combat scenarios
Player and enemies abilities
UX/UI Designer
Layout
Art
Control scheme
AI behavior will be the best!
After defining our game’s core pillars, I have begun designing unit behavior for both close- and long-range combat scenarios.The first challenge was creating functional behavior—units often ended up stuck in loops.That is why I found myself diving headfirst into crunching (I know, not my proudest moment—but I was so excited (੭˃ᴗ˂)੭ !) just to get us playtesting as soon as possible.
Let the fruits fight (๑•̀ᗝ•́)૭
Speaking of combat scenarios, this might have been my favorite part of the project—mostly because it was both fun and relatively easy to work on.The difficulty progression was continuously refined until the deadline to ensure a smoother challenge curve and better unit introductions for the player.I loved brainstorming all possible scenarios and outcomes (but of course, nothing can replace playtesting!!!).
Traumatic control scheme
One situation I’ll never forget was deciding on a gamepad control scheme.I don’t typically play shooter games with a gamepad. Naturally, I came up with an "innovative" control scheme that (in my opinion) would be intuitive for beginners… but no one on the team agreed with it.In the end, I had to let go of my idea and revise it, but it was a valuable learning experience
ᕙ( •̀ ᗜ •́ )ᕗ
I swear Excel is fun ദ്ദി ˉ͈̀꒳ˉ͈́ )✧
Our game is ... boring (˶°ㅁ°) !?
When you work on something for too long, your perspective becomes blurred — exactly what happened to me. After playtesting and Jury's feedback on alpha, I realized we’d overlooked many things.
That made design meetings longer and a bit stressful.We managed to solve the biggest design issues by adding a second resource pool and player attack with a cooldown, which made a huge difference in the gameplay loop.
Endless iterations on UX/UI
Because the gameplay and systems kept improving, I constantly was updating the UX/UI. Every week, we rolled out a new version of the layout or adjusted button functionality to match the evolving design.Thank Harsh Istalkar for his patience and for helping me tackle all the technical aspects of it. His support made navigating these constant changes so much easier! (๑'ᵕ'๑)⸝*

Observer effect simulator
Here’s a fun fact I discovered while tweaking the units’ stats: the combat outcomes were sometimes so unpredictable that I started questioning whether we were building a game or a physics simulator. (,,•᷄ࡇ•᷅ ,,)?Turns out, it was just a bug in the blueprints!

Iterative Design Process: Constant playtesting and feedback are essential for refining mechanics and balancing gameplay.
Collaborative Effort: Team support and patience can help navigate technical challenges and make continuous improvements.
Adaptability: Being open to revising your ideas is crucial for team alignment and product improvement.
Bug Debugging: Unpredictable outcomes can often be traced back to simple bugs, reminding us to stay curious and methodical.

Patryk Aleksandrowicz
Product Owner, Narrative/Gameplay Designer
Anna Tsoy
Gameplay/System Designer, UX/UI Designer
Erik Lofving
Level Designer
Andie Larsson
Technical Designer, 3C Designer
Robin Zeitlin-Talamo
Lead Gameplay Programmer
Markus Vikmanis
Gameplay/Sound Programmer
Harsh Kashinath Istalkar
Gameplay Programmer, Technical Artist
Eero Mutka
AI Programmer
Ambar Troya Zapata
Concept/Character Artist, UI Artist
Vera Jonasson
Environmental Artist, Composer
Wilma Wiiand
Animator
Frode Nilsson
Animator
Karl Lindblom
VFX Artist
Morris Levin
VFX Artist
Text
#System
#Multiplayer
#Prototype
#Brawler
Details
Engine: Unreal Engine 5
Scope: 1 week
Platform: PC, multiplayer
Gameplay time: 10 - ∞ mins
Genre: Brawler


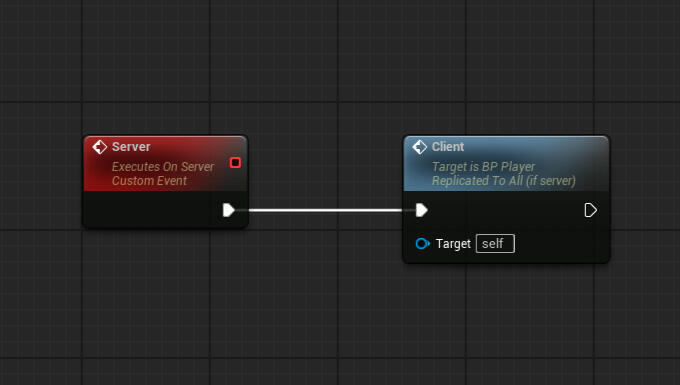
Server ❤︎ Client
I’ve been curious about how multiplayer works.So, I decided to dive in and learn about replication, authority, and how the server handles game logic while clients interact with the world.

Rapid prototyping
Once I felt more comfortable with Blueprints in Unreal Engine 5, I tried rapid prototyping.I wanted to quickly turn ideas into functional gameplay, focusing on iterating and testing core mechanics without getting bogged down in perfection.
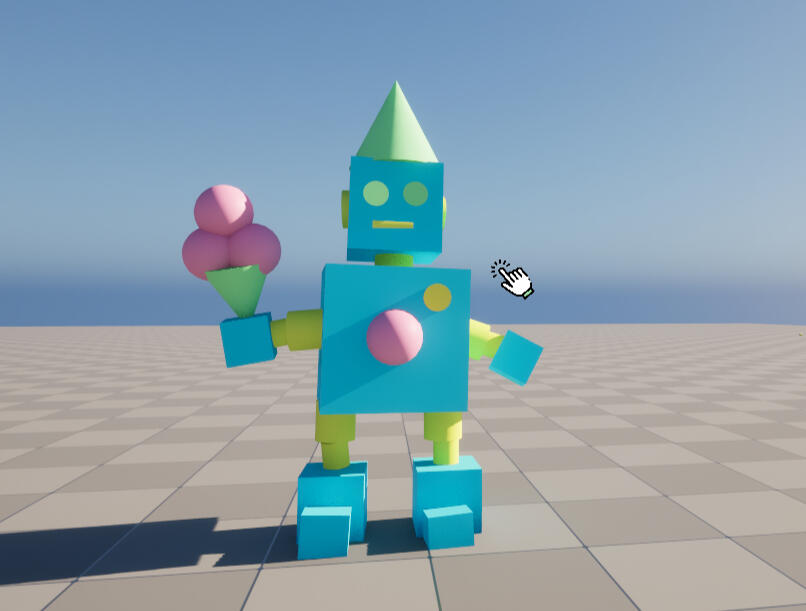
3D art /ᐠ•⩊•マ
For 2D artist (me) starting 3D modeling always sounded a bit intimidating.But for this project, I finally decided to step out of my comfort zone and try creating a 3D character myself.
Knock it!
Why can't I replicate it? (≖_≖ )
During prototyping, I ran into some unexpected blockers.My original plan was to set random materials to all players, but material replication turned out to be more frustrating than I expected.I explored a few possible solutions, but due to time constraints, I went with a quick fix—spawning a random child of the player character instead.
P.S. It wasn’t the most elegant solution, but hey, if it works, it works!
From concept to rigging /ᐠ。‸。ᐟ\ ⟆

Rapid Prototyping is Key: Quickly iterating on ideas—even with rough solutions—helps identify what works and what doesn't.
Networking is Tricky but Rewarding: Learning about replication and server-client interactions provided valuable insight into multiplayer game development.
Stepping Out of My Comfort Zone: Trying 3D modeling as a 2D artist was intimidating at first, but it turned out to be a fun and rewarding challenge.

#System
#Gameplay
#Prototype
#Sandbox
Details
Engine: Unreal Engine 5
Scope: 2 weeks
Platform: PC, singleplayer
Gameplay time: 10 - ∞ mins
Genre: Sandbox, Building

A first-person (level design simulator) construction sandbox,
where players have the freedom to build anything they can imagine.
How to move and rotate things around (╯‵□′)╯︵┴─┴

NO casting!
This project was part of the Advanced Visual Scripting course, where one of my biggest challenges was to avoid casting at all costs.This constraint pushed me to explore new concepts, such as Components, Function Library, and various useful nodes, ultimately deepening my understanding of visual scripting. ( ◡̀_◡́)ᕤ
What is TDD ∘ ∘ ∘ ( °ヮ° ) ?
What does Link's Ultrahand have to do with this?
Blessing refactoring
One of my first mistakes was separating all interactions into different functions within a single component, which turned out to be unnecessary and a major blocker. ( ,,⩌'︿'⩌,,)Another mistake I made with the grabbing interaction was using Physics Handle component, which didn’t allow me to rotate objects relative to the player's axis. Instead, I switched to working directly with Scene Component, which gave me much more control.
Just a bug that brings so much joy (๑˃́ꇴ˂̀๑)
A spawner for interactable objects accidentally ended up with a confetti effect instead. Some people loved it so much that I decided to keep it as a separate feature.Warning! It might crash your PC — don’t try this at home!
P.S. The spawners have been fixed and now work perfectly fine.

Potential development 🍰 (∩❛ڡ❛∩)

Understanding Fundamentals: Master even trivial concepts like rotators and vectors.
Visual Scripting Challenges: Pushing yourself beyond your comfort zone, seeking challenges, and tackling areas where you're weak lead to significant progress.
Project Architecture: By planning (TDD), you can avoid unnecessary issues and make the development process smoother and more efficient.
Learning from Mistakes: Don't be afraid of repeating yourself.
Unexpected Joy: Sometimes simplicity is the key to making people smile.


Edvard Stokstad
(Level Designer)

Lucas Hellberg
(System gameplay designer)

Mukund Narayan
(System gameplay designer)
May 2025 - Present
Game Designer, Kavalri Games
Stockholm, SE
- Created UI/UX mockups for unannounced project.
- Prototyped game mechanics.
- Worked with documentation during the pre-production phase.
Sept 2024 - Dec 2024
Game Collision Designer, Hazelight
Stockholm, SE
- Implemented and tested blocking, death, and camera volumes, ensuring seamless player experience and preventing gameplay interruptions for Split Fiction.
Oct 2022 - Dec 2023
Web designer/SMM/Manager, Golden Tour
Almaty, KZ
- Designed website for the company.
- Managed two social media profiles: created visuals, copywrited posts.
- Advised clients on services, reviewed paperwork for accuracy, and translated documents from Russian to English.
Nov 2021 - Dec 2022
Illustrator, Korean Simple
Seoul, RK
- Created over 100 original illustrations for use in lessons, blog posts, and social media.
Nov 2020 - Dec 2020
Editorial Designer, CES for you
Almaty, KZ
- Designed engaging editorial layouts and illustrations for children’s english language book.
Jul 2019 - Dec 2019
Project Manager/Mount Maker, Ainu
Paris, FR
- Contributed to the Carnavalet Museum’s renovation by measuring exhibit proportions and creating detailed technical notebooks for mount makers.
- Crafted custom mounts for temporary exhibitions at the Quai Branly Museum.
Sept 2023 - Present
Game Design, Futuregames
Stockholm, SE
- 4 game projects.
2022
Narrative Design Course, XYZ School
Online
- Fundamental of dramaturgy, quest and dialogue system.
2021
Game Design Course, CALARTS
Online
- Introduction into game design.
2017 - 2020
Bachelor Degree in Vusual Art and Design, University of Strasbourg
Strasbourg, FR
- Visual art history, philosophy, theory and analysis.
- Practice in modern graphic/web/interior/industrial design.
Soft
Unity
Unreal Engine
Github
Perforce
Visual Studio
Adobe Creative Suite
Procreate
Figma
Microsoft Office
Hard
System
Gameplay
Content
UX/UI
Production
Narrative
Level
2D Art
3D Art
English
Russian
French
Korean

Zelda BOTW

Oxenfree

Collar x Malice

Witch
Gaming
Reading
Drawing
Crocheting
Cats
Art
#Collision
Embrace mind-blowing moments as you’re pulled deep into the many
worlds of Split Fiction, a boundary-pushing co-op adventure!
Collision Designer
Tested collision-wise gameplay to prevent any interruptions.
Implemented blocking, death, and camera volumes into the levels for a seamless player experience.
Worked closely with Game Designers, Environmental Artists, and QA to find the best solutions for each corner.

As a junior, I got to deepen my understanding of the gaming industry’s development pipeline and workflows.
I think the most important thing was building up my resilience by keeping myself motivated and focused, even during repetitive or sometimes boring tasks. (P.S. Collisions can be boring)

Details
Team: 15 people
Engine: Unity
Scope: 4 weeks
Platform: Mobile
Gameplay time: 30 mins
Genre: Sport, Simulator

Product Owner
Team vision
Liaison
Final decisions
Gameplay Designer
Core gameplay loop
UX/UI Designer
Layout
Anna Tsoy
Product Owner
Gameplay Designer
UX/UI Designer
Jan Björk
Lead Gamplay Designer
Emil Bernstorf
Level Designer
Hanna Wedmalm
Level Designer
Oscar Rosin
TechnicalDesigner
Kamila Kuźmiuk
Gameplay Programmer
Stevan Likusic
Gameplay Programmer
Vui Kent Chua
Lead Gameplay Programmer
Jonathan Ebsen Mäensivu
Systems Programmer
Tim Lindgren
QA
Mia Wall
Character Artist
Scrum master
Primus Engström
Environment Artist
Francesco Ortolani
Environment Artist
Jacob Segerdahl
Environment Artist
UI Artist
Melissa Prim
Environment Artist
#Group
#Gameplay
#Prototype
#Sandbox
Details
Team: 7 people
Engine: Unreal Engine 5
Scope: 6 weeks
Platform: PC
Gameplay time: 30 mins
Genre: Sandbox, puzzle

UX/UI Designer
Layout
Functionality
Shader outliner
Gameplay Designer
Onboarding level
Game mechanics
Content
Technical designer
Prototype
"Adaptive" enemies
To create the illusion of smart enemy behavior, I designed a simple prototype for the system that tracks the player's actions during combat and applies specific changes to the next boss encounter.I also focused on establishing the core mechanics: 3Cs, player close-/long-ranged attacks, and a simple enemy AI for the first encounter.
Things to count ( ͡⎚— ͡⎚ )>✎
The ratio between the player's long-range and close-range attacks determines the boss's vulnerabilities.
The frequency of dashing influences the boss's AOE attacks.
And the ratio between the types of damage dealt affects the enemy's special effects in the final phase of combat.
Why it is a good and BAD idea for our team (ó﹏ò。)
+ Challenge: opportunity for designing complex progression systems
- Complexity: too many things to balance and make it work in time
- Novelty: not enough references to other games
- Iteration: not enough time to polish
- Skills: not enough C++ experience
Create gameplay problems and heroically overcome them
NPCs
Setting up NPC routes was a bit tricky, especially with the limited
open-space office layout. I had to make sure they actually looked like they were "working" at the office rather than just wandering aimlessly. (๑﹏๑)At the same time, their paths couldn’t overlap too much — otherwise, the player wouldn’t have the chance to knock them out without witnesses or find the perfect moment to hide their unconscious colleagues.
Multiple other hats 皿


Start Small, Iterate Often: Jumping straight into complex systems without rapid prototyping can lead to time constraints and missed opportunities for refinement.
Balance Creativity with Feasibility: Exploring innovative mechanics is exciting, but ensuring they are practical within the team's skill set, timeline, and resources is just as important.
Letting go of blockers: Shouldn't hold on to ideas that prevent from improving the player experience.
Wearing Multiple Hats Builds Perspective: Stepping into different roles provided a broader understanding of game development as a whole and how various elements come together.

Alexander Busnyuk
Product Owner, Technical/System Designer
Anna Tsoy
Gameplay/System Designer, UX/UI Designer
Oscar Rosin
Technical Designer
Reyn Teru
Level Designer, Narrative Designer
Harsh Kashinath Istalkar
AI/Systems/Gameplay Programmer, Technical Artist
Jonathan Ebsen Mäensivu
Systems Programmer
Stevan Likusic
Systems Programmer
#Solo
#Level
#Narrative
#Coding
Details
Engine: Unity
Scope: 6 weeks
Platform: PC, singleplayer
Gameplay time: 15 mins
Genre: Horror

First ever game project ٩(ˊᗜˋ*)و ♡
A charming mix of adorable and eerie (˚ ˃̣̣̥⌓˂̣̣̥ )
Narrative, level design, and sound design were the core of this project.The touchy story provided emotional depth, while the level design ensured a balance of challenge and exploration, and the sound design reinforced the atmosphere to enhance tension.
Update level design
The level went through multiple iterations throughout the project, evolving from two simple rooms into a sprawling dungeon labyrinth.Each room was carefully designed to feature unique obstacles, adding variety and challenge while encouraging exploration and strategic thinking. ( • ̀ω•́ )✧
Potential development
I considered expanding this project into a larger game with deeper lore, additional side quests, more refined stealth mechanics, better sound design, and multiple levels. /ᐠ > ˕ <マ ₊˚⊹♡The goal would be to enhance player immersion by offering a richer narrative experience, greater gameplay variety, and more complex challenges.

Iterate Often: The level design evolved significantly throughout the project, showing the importance of refining ideas through multiple iterations.
Story Matters: Even in a short game, a strong narrative can enhance player immersion and emotional engagement.
Balancing Challenge & Exploration: Designing levels with varied obstacles kept gameplay engaging while ensuring a fair learning curve.

#Solo
#FPS
#Prototype
#Kid
Details
Engine: Unity
Scope: 2 weeks
Platform: PC, singleplayer
Gameplay time: 5-10 mins
Genre: Slapstick Comedy

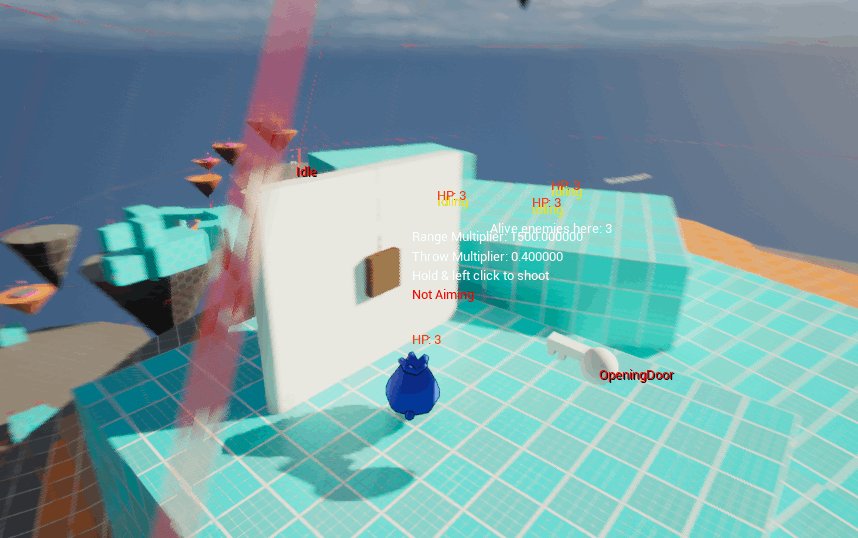
3Cs for FPS
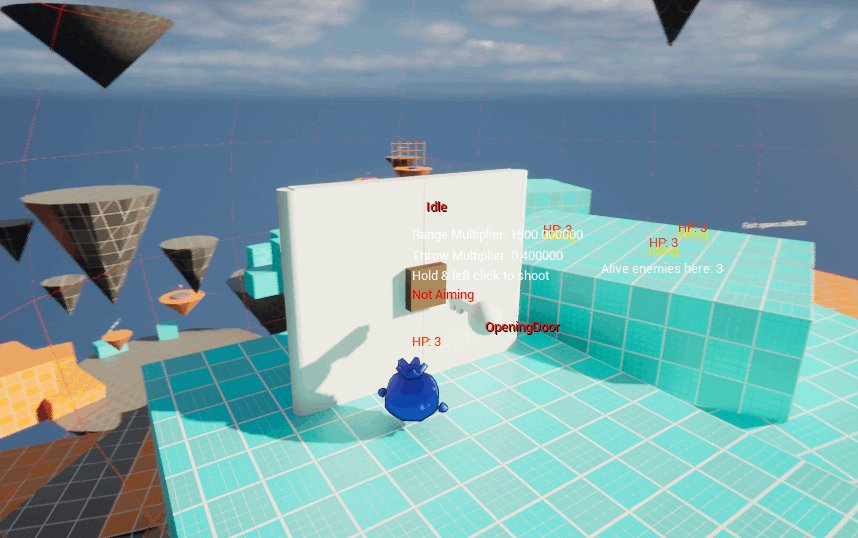
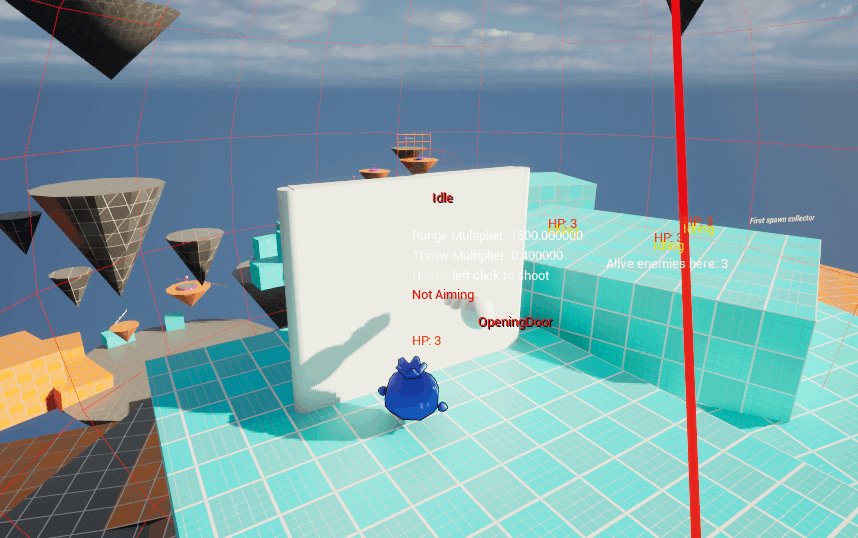
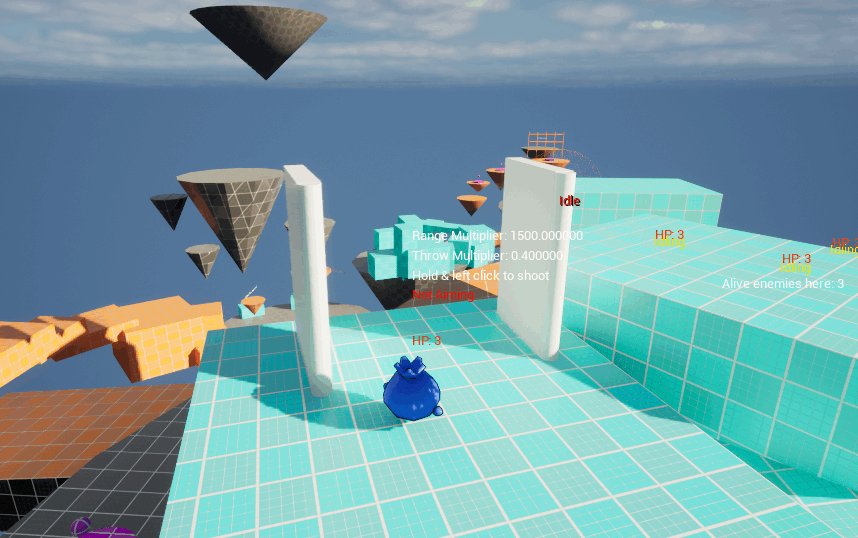
One of the requirements for the Prototyping course at Futuregames was to work within the FPS genre. ̸/̸̅̅ ̆̅ ̅̅ ̅̅ Since I don’t typically play FPS games, recreating 3Cs was a challenge and an opportunity to step out of my comfort zone and learn something new.
All grown-ups were once children… ʕ´•ᴥ•`ʔ
I'm not a big fan of violence, so I wanted to create an FPS with the playful, mischievous vibe of Untitled Goose Game or Rain on Your Parade.Instead of taking down enemies, the goal is to annoy them in the most wholesome way possible—by shooting plushies at them and spreading happiness!

Stepping Out of My Comfort Zone: An excellent opportunity to learn new mechanics and push myself to grow as a designer.
Designing for Non-Violence: I wanted to break away from the typical violence of FPS games by creating a lighthearted experience.
